React
About me
About me
Hello World!
I’m a freelance front-end developer. After graduating from Juno College at the end of 2020, I worked for Plogg Media for a year and a half, and am now freelancing.
I have experience with extreme attention to detail in large, complicated, and award-winning projects. I’ve recently made a site for The Astera Institute (more on that in the Projects section below), and I’ve done maintenance for Alexander Von Eikh and Gallery 1313.
I’m currently available for projects large or small. Hit me up.
Skills
Firebase
Vue
Nuxt
Vuex
Vuetify
Wordpress
PHP
Netlify
Google Analytics
Continuous Deployment
Lever Integration
CSS3
Sass
JavaScript + ES6
jQuery
RESTful APIs
Accessibility
Responsive Design
Git + Github
Bootstrap
C
R
Non-technical Skills
Project Management
Collaboration
Copywriting
Projects

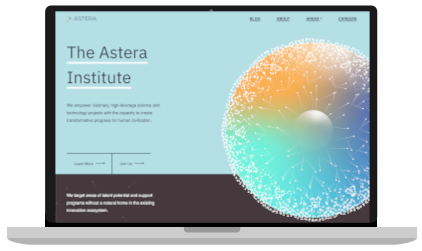
The Astera Institute
I single-handedly coded astera.org with designs and illustrations from Eitan Zohar and Calvin Barrett. This is a Wordpress site for an organization that coordinates many projects with multiple stakeholders, many of whom access the backend in differing ways.
The site has integrations with Lever, Google Analytics, Cloudflare, WPEngine, and Advanced Custom Fields. It’s coded in PHP, SCSS, JavaScript, and HTML.

Wordpress

REST APIs

Lever integration

Google Analytics

PHP
Writing Portfolio
This is a site I made for myself for my content writing and copywriting work. It’s coded in Vue and uses continuous deployment to update via Netlify.
-

Vue
-

Netlify
-

CI/CD
-

SASS


The COVID Store
This is a mock-up of an eCommerce store that sells everything you might need in a 2020-era pandemic. It has a fully-functioning shopping cart that updates as you click. The page also updates the store's inventory count as you add items to your cart, to let you know exactly how few rolls of toilet paper are left!
-

SASS
-

Java- Script
-

jQuery
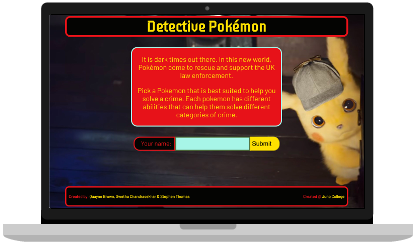
Detective Pokemon
A quiz game that tests your knowledge of Pokemon powers — or else just your blind luck! You're choosing a Pokemon to solve a real crime somewhere in the UK, as supplied by the UK police API. The Pokemon also comes from its own API. The app uses conditional rendering in React to lead you through the gameplay.

React

REST APIs

a11y


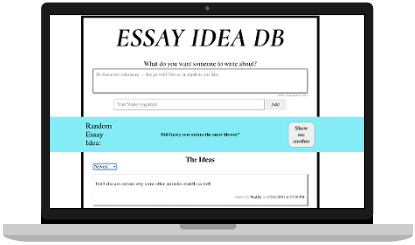
Essay Idea DB
This is a proof-of-concept for a real service I believe is in demand — an easy way for writers, especially journalists, to know what their readers want to read about. The site uses Firebase to persistently store data in a serverless back end, and uses is coded in React, which makes displaying a randomly generated essay suggestion a breeze.

Firebase

React

Responsive Design
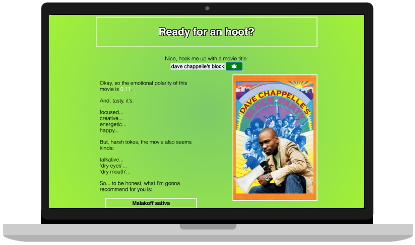
Hoot The Flower
Inspired by my total lack of cannabis knowledge, lol, I created an app that asks the user for a movie title, extracts the movie's plot, sends that plot to a machine learning sentiment analyzer, and, based on the movie's 'vibe', suggests a matching strain of cannabis.
Three APIs, and many API calls, are used to coordinate all this, and the UI is meant to simulate the dynamically-generated suggestions of state-of-the-art machine-learning tools like GPT-3. Check it out!

REST APIs

Java- Script


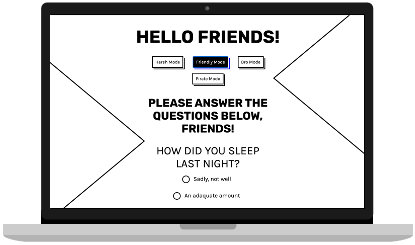
CB F*ing T
Cognitive-behavioral therapy is a therapeutic framework that emphasizes data collection to correct the reality distortions all humans are prone to. This app facilitates that data collection in a fun way, using 'themes' to match the user's preferred interactive 'vibe'.
You input your day's mental-health data and the app tabulates your answers and gives you a quantitative summary of your day.

REST APIs

Github

Copy- writing
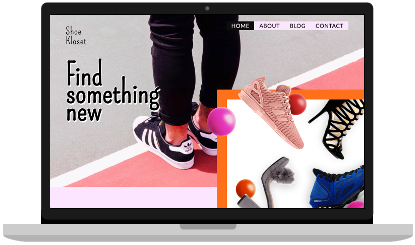
Shoe Kloset
This is a multi-page PSD conversion using SASS from a client brief that looks fantastic across all devices.

Responsive Design

HTML 5

CSS 3

SASS


A Copywriting Video
WorkBC: Virtual Interviews
For Sandbox, with WorkBC as the client, I wrote the script for two videos about how to do virtual job interviews.
Here is Sandbox's write-up of it, with the video.

Personal Projects

Love Death Steve
This is a Twitter bot that uses Markov chaining to combine Shakespeare's sonnets, the Tibetan Book of the Dead, and a year of my own journals to produce mash-up tweets.
Here is a Prezi presentation on it (that I made for Juno College's bootcamp), and here are the original instructions I followed, if you want to make your own bot.
Contact
Get in touch!
I’d love to talk. Think I might be well-suited to a position? Wanna chat about ‘rococo’s basilisk’? It’s all good.
